white-space的关键值
- white-space:normal
- white-space:nowrap
- white-space:pre
- white-space:pre-wrap
- white-space:pre-line
- white-space:break-spaces
关键值逐个解析
white-space:normal
连续的空白符会被合并,换行符会被当作空白符来处理。换行在填充时是必要。也就是说不管是文本中是否有空白符和换行符都会被省略。并且遇到父容器需要换行填充的时候也会自动换行。大多数的标签white-space都是normal 。
html实例代码如下:
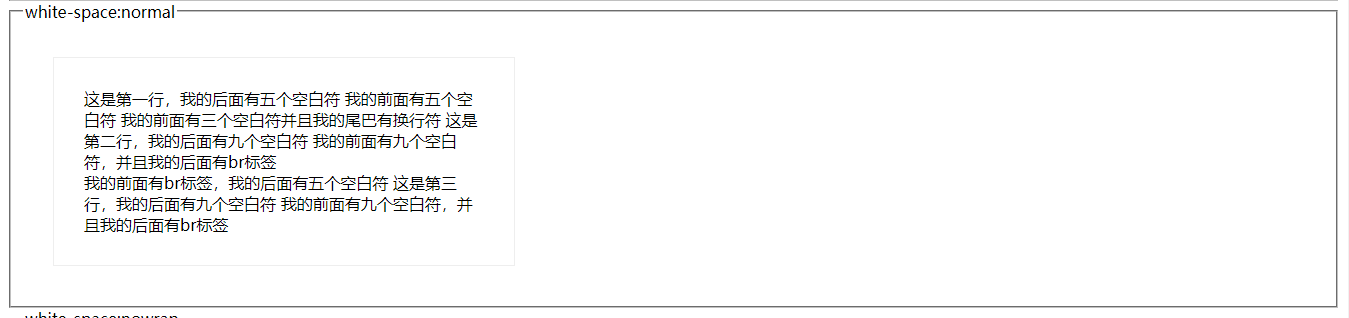
white-space:normal
显示效果如下:

white-space:nowrap
和 normal 一样,连续的空白符会被合并。但文本内的换行无效。只有使用br标签才能换行,并且不进行软换行。
html实例代码如下:
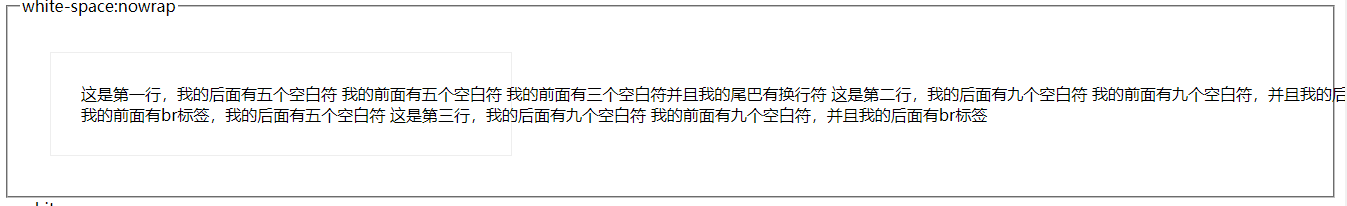
white-space:nowrap
显示效果如下:

white-space:pre
连续的空白符会被保留。在遇到换行符或者<br>元素时才会换行。
顺带一说标签pre的 white-space的默认属性pre
html实例代码如下:
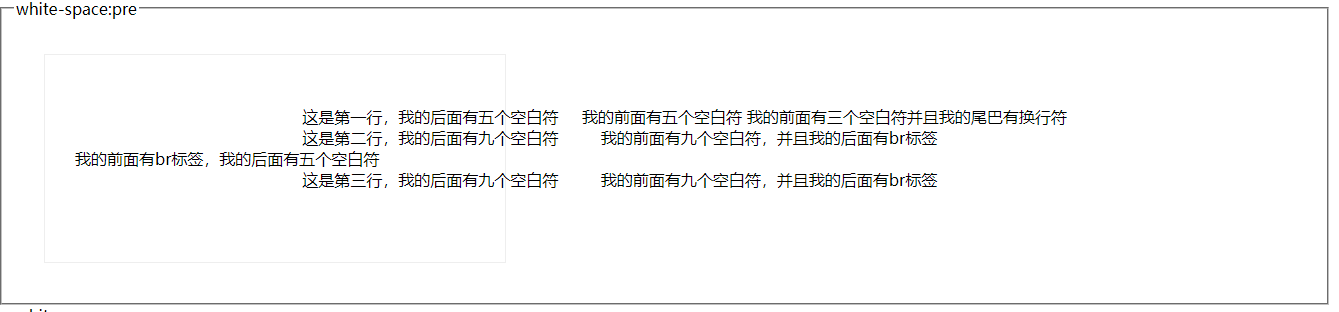
white-space:pre
显示效果如下:

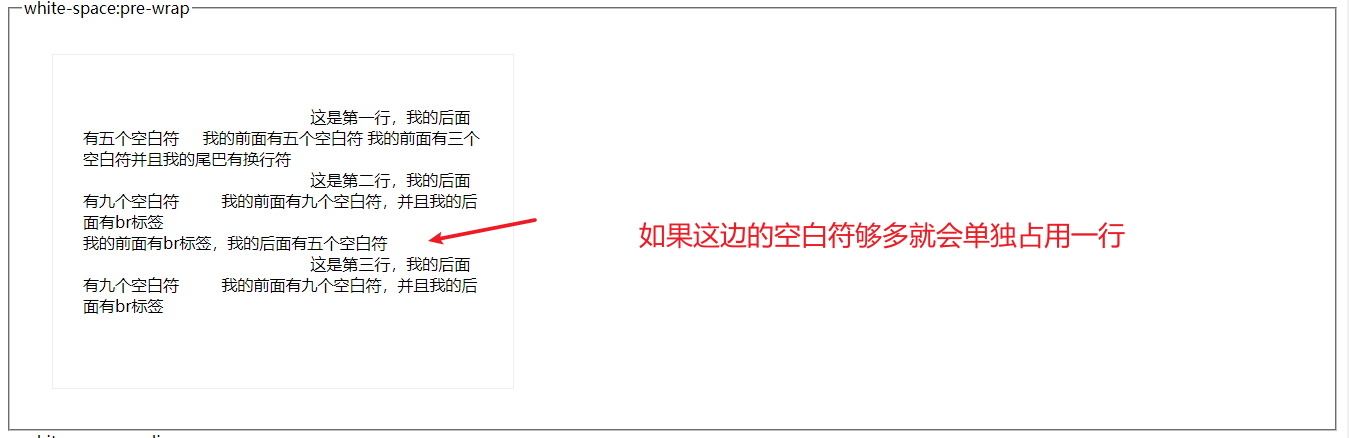
white-space:pre-wrap
连续的空白符会被保留。在遇到换行符或者<br>元素,或者需要为了填充时才会换行(软换行)。
html实例代码如下:
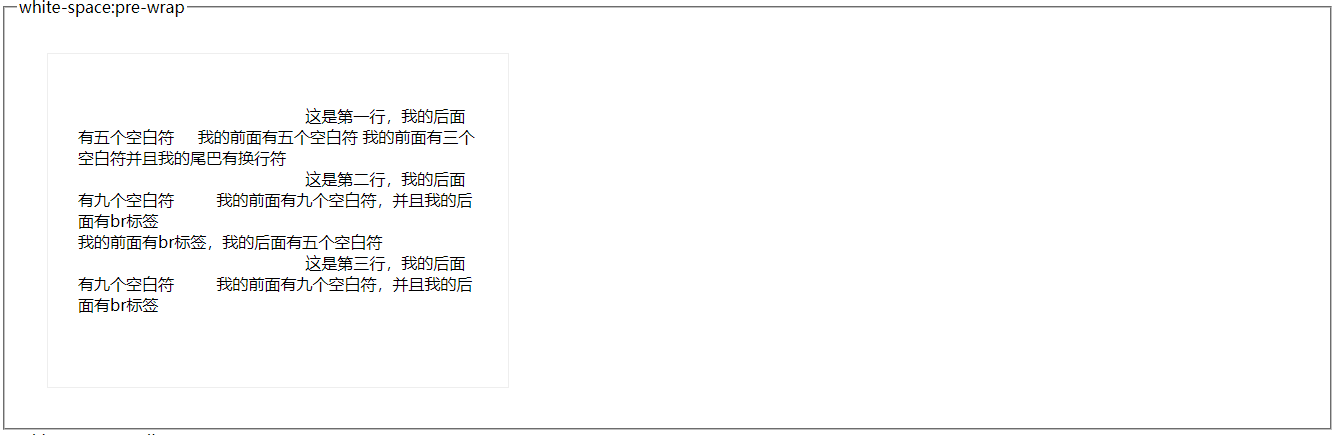
white-space:pre-wrap
显示效果如下:

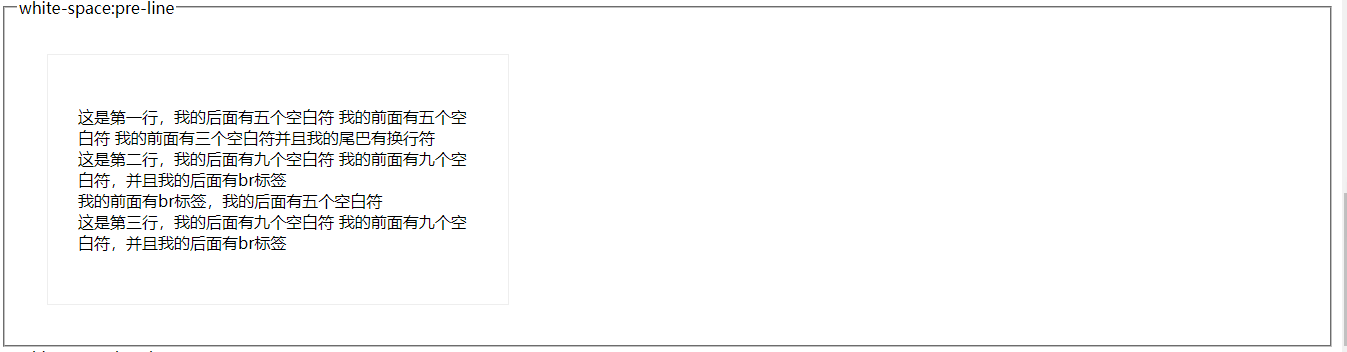
white-space:pre-line
连续的空白符会被合并。在遇到换行符或者<br>元素,或者需要为了填充时会换行(软换行)。
html实例代码如下:
white-space:pre-line
显示效果如下:

white-space:break-spaces
break-spaces 与 pre-wrap的行为相同,也就是说连续的空白符会被保留。在遇到换行符或者<br>元素,或者需要为了填充时才会换行(软换行)。除了:
- 任何保留的空白序列总是占用空间,包括在行尾。如果行尾的空白符够多就会看到空白符占用了一行,pre-wrap 是没有这种现象的。
- 每个保留的空格字符后都存在换行机会,包括空格字符之间。
- 这样保留的空间占用空间而不会挂起,从而影响盒子的固有尺寸(最小内容大小和最大内容大小)。
html实例代码如下:
显示效果如下:

以下表格是对white-space 各个关键值的综合对比
| 关键字名称 | 换行符 | 空格和制表符 | 文字换行 | 行尾空格 |
| normal | 合并 | 合并 | 换行 | 删除 |
| nowrap | 合并 | 合并 | 不换行 | 删除 |
| pre | 保留 | 保留 | 不换行 | 保留 |
| pre-wrap | 保留 | 保留 | 换行 | 挂起 |
| pre-line | 保留 | 合并 | 换行 | 删除 |
| break-spaces | 保留 | 保留 | 换行 | 换行 |
以上使用的样式部分的公共代码如下:
css公共代码
总结:
在不知道有这个属性的时候,往往会想到将换行符替换成<br/>标签进行换行,现在要实现同样的效果,设置一下white-space的值就搞定了。快的呢!

