静态文件
项目中的CSS、图片、js都是静态文件。一般会将静态文件放到一个单独的目录中,以方便管理。在html页面中调用时,也需要指定静态文件的路径,Django中提供了一种解析的方式配置静态文件路径。静态文件可以放在项目根目录下,也可以放在应用的目录下,由于有些静态文件在项目中是通用的,所以推荐放在项目的根目录下,方便管理。
示例
1)在test5/settings.py文件中定义静态文件存放的物理目录。
STATICFILES_DIRS = [
os.path.join(BASE_DIR, ‘static’),
]
- 1.
- 2.
- 3.
- 4.
2)在项目根目录下创建static目录,再创建img、css、js目录。
3)在booktest/views.py中定义视图static_test。
return render(request,’booktest/static_test.html’)
- 1.
- 2.
4)在booktest/urls.py中配置url。
- 1.
5)在templates/booktest/下创建static_test.html文件。
<head>
<title>静态文件</title>
</head>
<body>
<img src=”/static/img/sg.png”/>
</body>
</html>
6)保存图片到static/img/目录下,名称为sg.png。
7)运行服务器,浏览效果如下图:

配置静态文件
Django提供了一种配置,可以在html页面中可以隐藏真实路径。
1)在test5/settings.py文件中修改STATIC_URL项。
STATIC_URL = ‘/abc/’
- 1.
- 2.
2)刷新浏览器,图片找不到了,效果如下图:

3)修改templates/booktest/static_test.html如下:
<head>
<title>静态文件</title>
</head>
<body>
修改前:<img src=”/static/img/sg.png”/>
<hr>
修改后:<img src=”/abc/img/sg.png”/>
</body>
</html>
3)刷新浏览器,效果如下图:

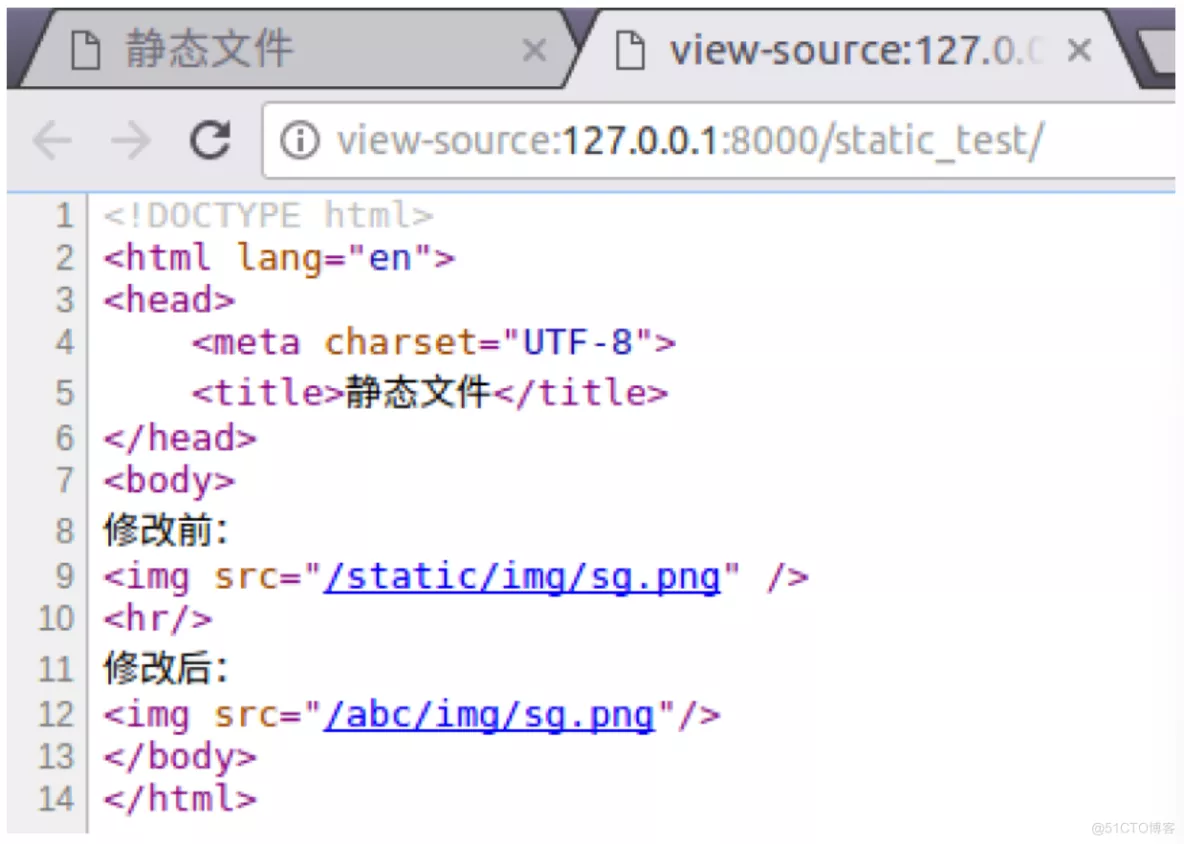
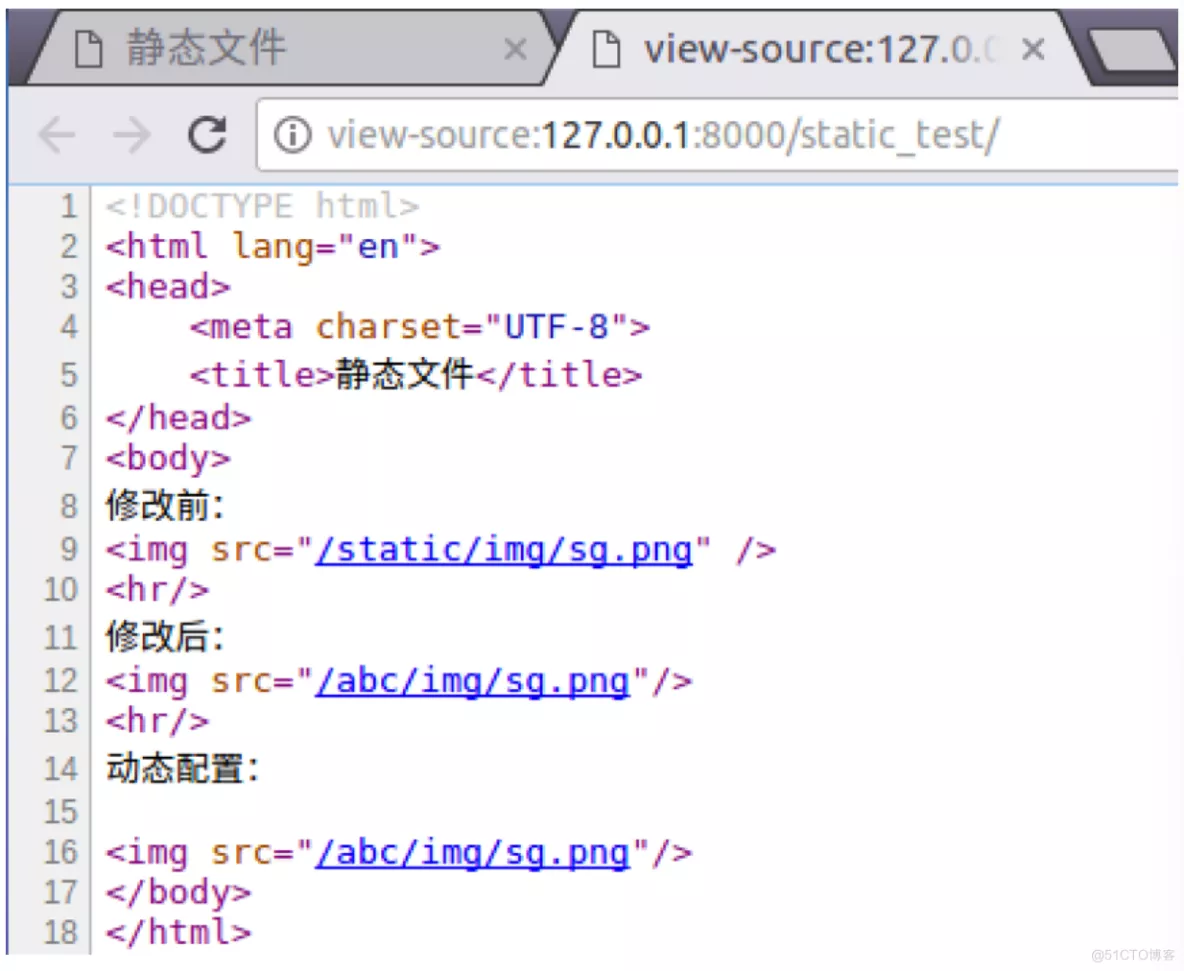
4)查看网页源代码,发现可以网址和真实地址之间没有关系。

为了安全可以通过配置项隐藏真实图片路径,在模板中写成固定路径,后期维护太麻烦,可以使用static标签,根据配置项生成静态文件路径。
1)修改templates/booktest/static_test.html如下:
<head>
<title>静态文件</title>
</head>
<body>
修改前:<img src=”/static/img/sg.png”/>
<hr>
修改后:<img src=”/abc/img/sg.png”/>
<hr>
动态配置:
{%load static from staticfiles%}
<img src=”{%static%20″img/sg.png” %}”/>
</body>
</html>
2)刷新浏览器,效果如下图:

查看网页源代码如下图:

说明:这种方案可以隐藏真实的静态文件路径,但是结合Nginx布署时,会将所有的静态文件都交给Nginx处理,而不用转到Django部分,所以这项配置就无效了。
- 赞
- 收藏
- 评论
- 举报
-
Django高级管理静态文件和中间件5.1
管理静态文件项目中的CSS、图片、js都是静态文件配置静态文件在settings 文件中定义静态内容STATIC_URL = ‘/static/’STATICFILES_DIRS = [ os.path.join(BASE_DIR, ‘static’),]在项目根目录下创建static目录,再创建当前应用名称的目录mysite/static/myapp/在…
-
Django静态文件
1.使用(1)STATIC_URL与STATICFILES_DIRS的不同(2)加载目录是指Django的搜索静态文件的顺序2.动态生成静态文件路径(1)使用标签{%loadstaticfiles%}(2)路径标签{%static’images/mm.jpg’%}
-
django使用静态文件
首先说这里我讲的是测试时候的,并不是部署时候的内容(因为我还没有测试)。1.在setting.py文件里面,修改:在STATICFILES_DIRS 里面添加你的静态文件目录,这里相对目录即可,比如我放的是:’static/’2.在你的项目里面,递归创建你的静态文件:比如我的:prjectroot/static/css/base.css3.在projectroot目录下运行:
-
django静态文件配置
django静态文件配置
-
Django高级——静态文件
1. 静态文件# 项目中css、图片、js都是静态文件;1.1 配置静态文件1.1.1 setting.py# 网址上显示的路径;# STATIC_URL = ‘/static/’# 物理路径的配置;# STATICFILES_DIRS = [# &nbs
-
Django 静态文件引入
settings.py 中的配置 STATIC_URL = ‘/static/’ STATICFILES_DIRS = [ os.path.join(BASE_DIR, ‘static’) ] HTML 中引用静态文件 # 通过变量来引入 static,然后写 static目录下的css文件路径{% …
-
Django静态文件输出
django静态文件输出完美解决方案
-
django处理静态文件
l 静态文件指的是js css 还有图片这些,配置方法如下 1. 在设置文件(settings.py)中,installed_apps中添加 django.contrib.staticfiles 然后设置s
-
django 配置静态文件
件位
-
Django 静态文件部署
主要解决的是Django 1.5的问题在所有的Models、Templates和Views都编好的情况下,怎么在Templates中设置正确的CSS和JS等静态文件的路径成了一个问题。直接引用位置不行,相对引用位置不行,难道只有先把静态文件全部都上传到网上,然后再引用其绝对路径?蛋疼死。非也。
-
Django提供静态文件服务
Django取消Debug模式后,静态文件加载不到?
-
django 模板使用静态文件
1、新建项目 2、新建app,并在install_app中添加该app 3、和app文件夹并列新建static、和TEMPLATES 文件夹,分别放静态文件和模板 4、setting.py中设置 5、修改模板文件 顶部添加
-
Django静态文件的配置
一直在寻找产品部署环境和开发环境时,Django静态文件配置的差异化。比如说网站的css js和一些非程序相关的文件,我暂时看成是静态文件。我们怎么正确配置,才能让Django网站解析到静态文件呢?
-
Django静态文件路径设置
提示 : Error fetching command ‘collectstatic’: You’re using the staticfiles app without having set the STATIC_ROOT setting to a filesystem path.Command
-
django课堂(5)静态文件
除了由服务器生成的HTML文件外,网页应用一般需要提供其它必要的文件 —— 比如图片文件、JavaScript脚本和CSS样式表 —— 来为用户呈现出一个完整的网站。 在Django中,我们将这些文件称为“静态文件”。对于小型项目,这不是个大问题,因为你可以将它们放在你的网页服务器可以访问到的地方。 然而,在大一点的项目中 —— 尤其是那些由多个应用组成的项目 —— 处理每个应
-
Django静态文件加载问题
最近部署Django项目到服务器,部署过centos和windows,经常是资源 加载不出来 ,下面是通用的解决方法项目目录项目名称为SourceManage静态文件目录为根目录下的templates/staticsettings.py中配置STATIC_URL = ‘/static/’STATICFILES_DIRS = [ os.path.join(BASE_DIR, ‘template
-
django之配置静态文件
django中使用静态文件,使用逻辑路径,动态实现html模板访问资源
-
django添加js静态文件
在django项目里,一个html里添加js文件,但是一运行时,就报错,提示找不到js文件。
-
8.django静态文件
静态文件静态文件没必要走视图settings.py是元祖,即使一个元素,也要加逗号视图层模板层添加路由模板层,添加创建注册migrations: 模型层,与数据库打交道admin.py: 后台models.py : 模型层的入口views.py : 视图层…

